To manage products in magento, you need to follow these following rules:
1)
Add Products in Magento
2) Add Images to Your Products
3) Manage Product Attributes
4)
Manage Product Tags
How to Add Products in Magento :
You can add products from the Magento Admin area -> Catalog ->
Manage Products -> Add Product (located at the top right of the
page).
You need to select the product's settings (Attribute Set and Product Type) and click Continue.
On the next page you will have to fill in the product options (Name, SKU
(Stock Keeping Unit), Weight, Status (Enabled/Disabled), Tax Class,
etc). You can also add custom attributes to the product using the Create
New Attribute button
When ready, click Save and Continue Edit to go to the next step. Here
you will have to fill in the price for your product. You can also add
additional price options such as Tier Price and Special Price.
Click Save and Continue Edit to go to the next screen where you will be asked to enter some description for your product.
Click Save and Continue Edit and the product will be saved. You can
further customize the product from the Product Information menu on the
left. In order for the product to show up on your front page, make sure
you set it as In Stock from the Inventory option in the left menu.
How to Add Images to Your Products :
Adding an image to a product in Magento is simple. All you need to do
is select the product which you want to add an image to from the
product list available in the Magento admin area -> Catalog ->
Manage Products.
Once the product is selected, click the Images option available in the Product Information menu on the left.
Click
Browse Files and locate the file on your computer which you want to use
as a product image. Then click Upload Files to upload the image to your
shop. Finally, label your image and choose where it should appear using
the radio buttons on the right. Click Save to save your product's
image.
How to Manage Product Attributes :
Clicking on the [Create New Attribute] button will allow you to add attributes to your products:
Once you are ready with the attribute, click on the [Save Attribute]
button. Then you can click on the [Save] button in order to store your
product information. Finally, you need to assign the new product to a
chosen category:
How to Manage Product Tags :
By default Magento includes the option to allow customers to tag your
products. When a customer tags a certain product, the tag appears as
pending and must be approved before it can show up on the product page.
Let's
add a tag to our product, approve it and see how it then shows up on
the product page. To add a tag to a product, simply write the tag word
in the Add Your Tags: field available on the product page and click Add
Tags. We'll add "Great" as a tag. A confirmation message will show up
saying that the tag has been accepted for moderation:
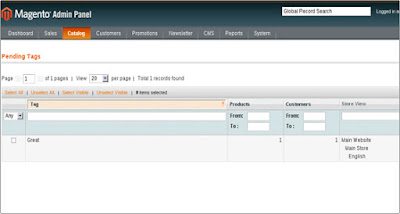
Now go to your Magento admin area -> Catalog -> Tags -> Pending
Tags to view all your pending tags. In our case, there will be only one
pending tag for the word "Great":
Click it and you will be taken to a page where you can change the status
of the tag. It will appear as "Pending", so le't change it to
"Approved" and click Save Tag.
Now that the tag has been approved, all other customers will see it on the product page.
You
can also manage tags on a per-product basis. Go to your Magento admin
area -> Catalog -> Manage Products and click the product the tags
of which you want to check. Then from the left menu click Product Tags
and you will see all the tags for that product.













 You can now go to the products section of the Magento administrator
backend and check the imported products. They will be present there and
assigned to the corresponding categories with the attributes you have
added for them.
You can now go to the products section of the Magento administrator
backend and check the imported products. They will be present there and
assigned to the corresponding categories with the attributes you have
added for them.


 Actually, magento has a fully-featured CMS system integrated in it.
Browse through the pages to see the different elements you can add to
your site.
Actually, magento has a fully-featured CMS system integrated in it.
Browse through the pages to see the different elements you can add to
your site.